【実践Photoshop】複数の画像ファイルからGifアニメーションを作成する
はじめに
数年前に一眼レフカメラを買ったのを機にAdobe Creative Cloudでフォトプランを契約(980円/月)した。
フォトプランはLightroomとPhotoshopが使えるのだが、カメラを使う機会が少ないので有効活用できていなかった(お金がもったいない…)。
Lightroomは写真の整理やちょっとした補正に多少は使っているのだが、だれに見せるわけでもない写真をPhotoshopで美しく加工したりなんてほとんどしない。
ただ、使いこなせるようにはなりたいので少しずつPhotoshopを使っていこう、という訳で “手を動かしながら操作を覚える” ことを目的としてPhotoshopに関する記事を書いていく。
そもそも記事にしないとすぐ忘れてしまうので、記憶の定着を高めるためにも記事にする意義はあるはず。
目次
完成したGifアニメーションファイル

Gifアニメーションの作成手順
前提
- 本記事は2019/05/12時点のAdobe Photoshop CCで実施した内容。
(以降のアップデートで画面のレイアウトやメニュー文言が変更される可能性あり。) - Adobe Photoshop バージョン : 20.0.3 20190130.r.57 2019/01/30: 1204598 x64
- OSはWindows10
素材の準備
以下の5つのjpgファイルを使ってGifアニメーションを作成していく。

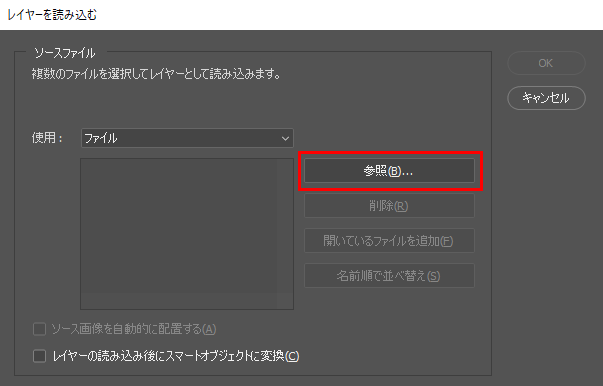
ファイルをレイヤーとして読み込む
- レイヤーを読み込むウィンドウで参照ボタンを押下する。

ファイル参照
- 「ソース画像を自動的に配置する」のチェックをONにする。
(読み込んだ画像がレイヤーに変換された際に、各レイヤーがずれるのを防ぐため。)

ソース画像を自動的に配置する
フレームアニメーションを作成する
- レイヤーパネルを見ると画像1ファイルにつき、1レイヤーが作成されているのがわかる。
- タイムラインパネルの「フレームアニメーションを作成」ボタンを押下する。
※タイムラインパネルが表示されていない場合はPhotoshopのメニューから表示させる。
「ウィンドウ > タイムライン」

フレームアニメーションを作成
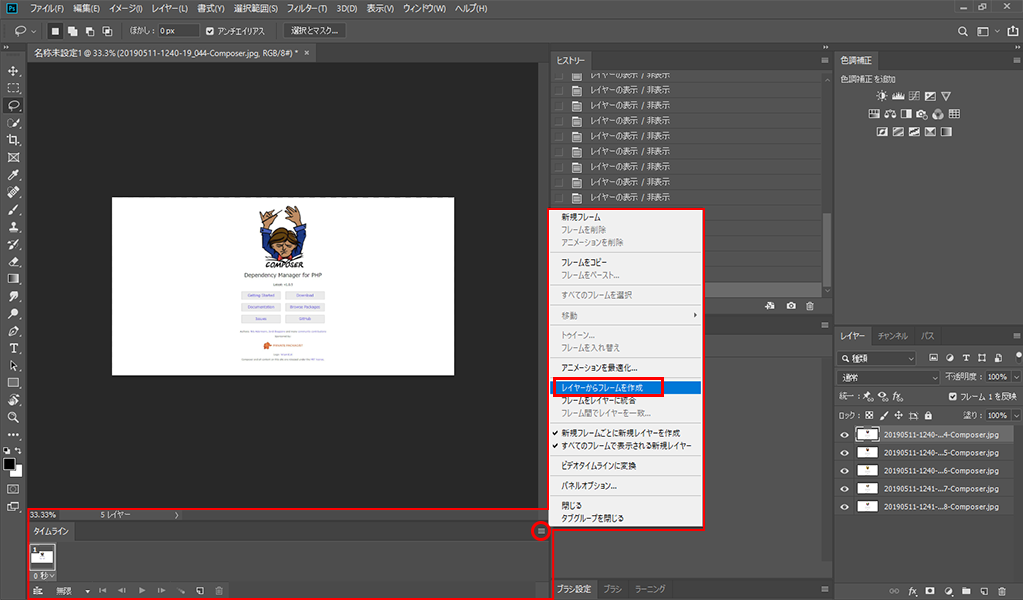
- レイヤーからフレームを作成する。
「タイムラインパネル右上のメニューボタン > レイヤーからフレームを作成」

レイヤーからフレームを作成
- タイムラインパネルを見ると1レイヤーにつき、1フレームが作成されているのがわかる。
- フレームごとの表示秒数を設定する。 フレームを右クリックして表示されるコンテキストメニューから設定できる。 複数フレーム選択した状態なら、複数フレーム一括で表示秒数を設定できる。
- 画像とは異なるが、今回はすべてのフレームを0.4秒に設定した。
※コンテキストメニューの「その他…」から任意の秒数で設定可能。

表示秒数設定
Gifファイルとして書き出す
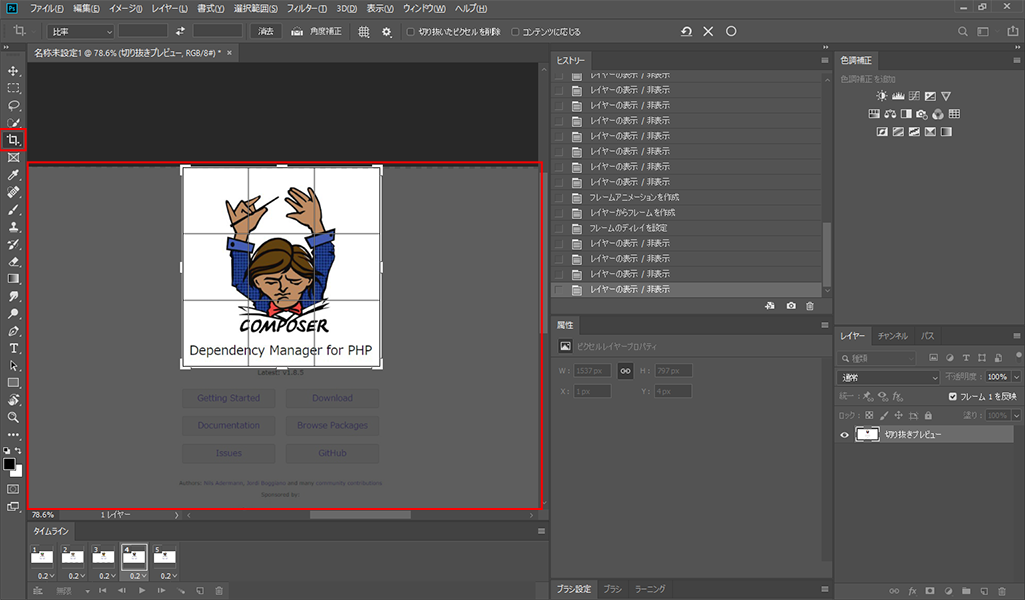
- Gifファイルを作成する前に画像の必要な部分だけ切り抜きをしたいと思う。
- 切り抜きツールを使って任意の範囲を切り抜く。

切り抜きツール
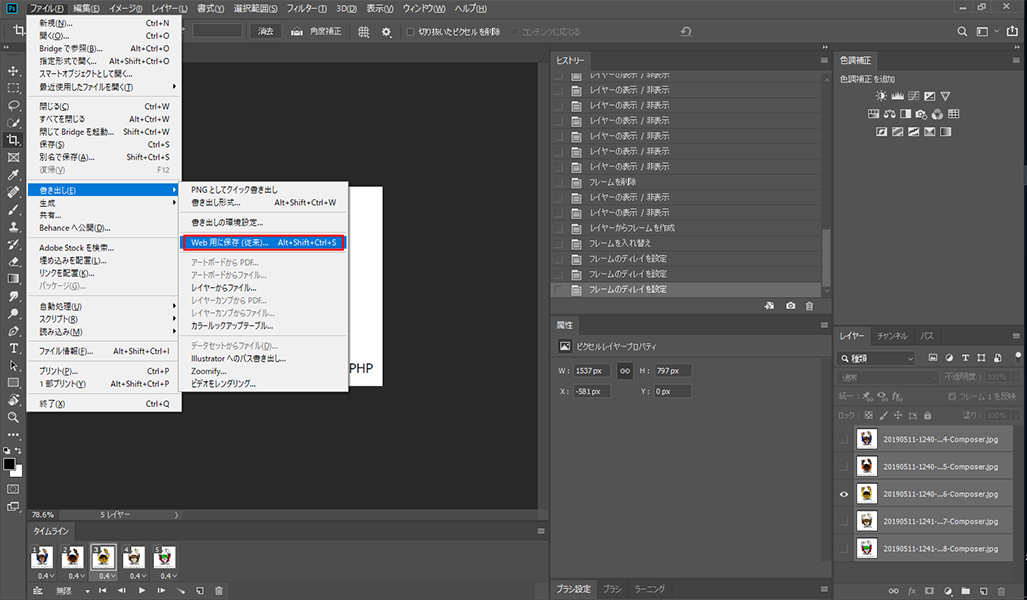
PhotoshopのメニューからWeb用ファイルとして保存する。 「ファイル > 書き出し > Web用に保存(従来)…」

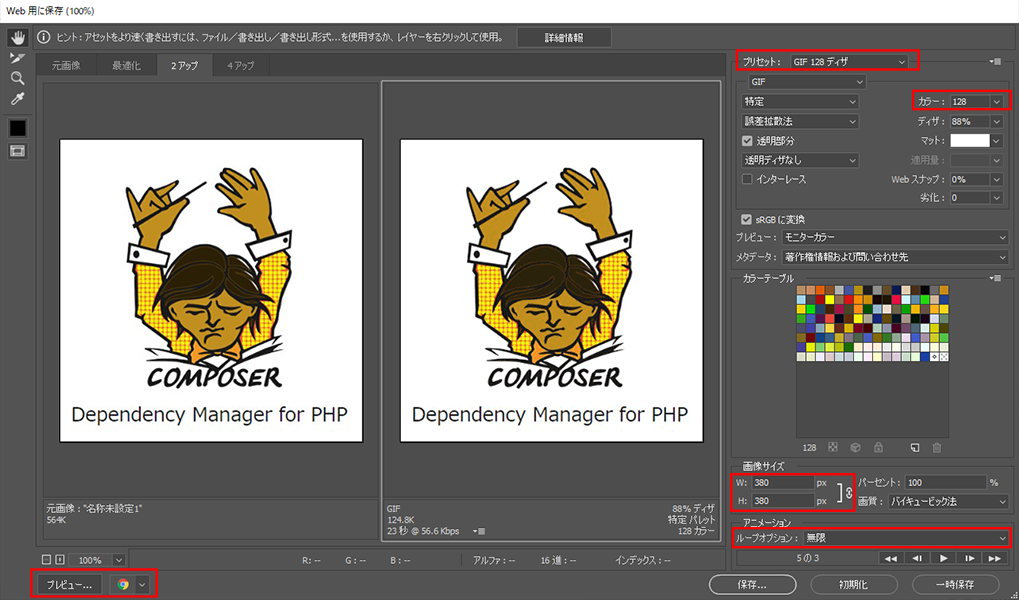
Web用に保存 Web用に保存ウィンドウで、保存ファイルの詳細を設定する。 設定のポイントは以下。
- プリセットメニューから「GIF 128ディザ」を選択する。
- カラーメニューから「256」を選択する。 ※今回は画質を落として「128」を選択。
- 画像サイズの幅と高さを任意の値で指定。
- ループオプションメニューから「無限」を選択する。
- プレビューボタンを押下すると、保存後のイメージが任意のブラウザで確認できる。
- 最後に「保存…」ボタンを押下で完成。

保存時の設定
おわりに
- Photoshopを使うと簡単にGifアニメーションが作成できた。
- 静止画からだけでなく、動画からもGifアニメーションが作成できる。 「参考にさせて頂いた記事」で載せているAdobeの公式ページに手順あり。
- 気軽に楽しくアニメーションが作成できるので、今後も使いどころがありそうだ。
参考にさせて頂いた記事
- Adobeの公式ページにGifアニメーションファイルの作成方法が載っている。 helpx.adobe.com
